понедельник, 22 февраля 2010 г.
Ура...Ура...Ура...Ура!!!
Запустил новый дизайн сайта!
Далее зарегистрировался на популярных поисковиках+контекстная реклама.
Теперь надо сделать баннер размера 240х400.
Буду использовать Фотошоп...
Посмотрю ряд видеоуроков.
пятница, 19 февраля 2010 г.
Добавить логотип в окно печати Joomla
Фон в окошке для печати темный?
Чтобы исправит ситуацию надо в папке вашего шаблона зайти в папку CCS и добавить в файл template.ccs следующий код:
body.contentpane {
background: #FFF; color: # FFF;
}
воскресенье, 7 февраля 2010 г.
Настройка фона в JCE в JOOMLA 1.5
Проблема заключается в том что в админки при редактирование выводится фон от основного шаблона.
если фон светлый особо проблем нету ) а вот если темный то возникают проблемы.
Решение:
Шаг 1.
В папку css шаблона положи файл editor_content.css с таким содержанием:
body{
margin:0px;
padding:0px;
background-image: none;
background-color: #FFF;
}
Шаг 2.
В админке заходим в компонент JCE:
Компоненты->JCE->Configuration->Форматирование
далее
- Editor Content Class - Выборочный
- Выборочный Editor Content Class - указываем имя ранее созданного файла editor_content.css
- Использовать CSS шаблона - выбираем НЕТ
- Использовать выборочный файл CSS - указываем путь к файлу templates/$template/css/editor_content.css.
Это ВСЁ!!!
суббота, 6 февраля 2010 г.
Установка компонентов и модулей для Joomla 1.5.
2. Карта сайта: Xmap - карта сайта. Настройка. Еще...
3. JoomlaPack - средство резервирования данных сайта. Описание.Файл.
4. Jumi - позволяет добавить в статью или модуль любой выполняемый код PHP, javascript, html, css, dhtml код или просто txt файл. Описание. Скачать.
5. sh404SEF - Скачать.
6. Настройка Robots.txt. (интересная статья)
7. Missing Metadata module - модуль забытых МЕТА-тэгов
пятница, 5 февраля 2010 г.
Внутренняя и внешняя оптимизация сайта для поиска
Часто спрашивают, что такое SEO оптимизация, продвижение сайта в поисковиках и с чего ее начать; почему оптимизированный сайт не видят поисковые роботы или не индексируют, почему нет заходов с поисковиков, на что обратить внимание при SEO оптимизации.
Как я вижу СЕО оптимизацию сайта для поиска:
С моей точки зрения SEO оптимизированный сайт - это не только когда вы продумали все ключевые слова и вписали их красиво в страницы сайта везде, где можно. Сайт – это средство общения, неотъемлемая часть одного большого «Интернет пространства» и рассматривать его оптимизацию изолированно без учета того, что он живет среди других сайтов, нельзя.
По этому я рассматриваю две составляющие хорошего SEO, которые равнозначно необходимы, чтобы нормально поднять сайт при поиске: внутренняя и внешняя оптимизация сайта.
Тема это живая и понятно почему – основной приток посетителей дают поисковые системы (елси конечно сделано все правильно).
Итак… начинать надо с внутренней оптимизации, SEO-Joomla, как движок сайта, предоставляет для этого достаточно средств, так как в принципе она и собрана для того чтобы они были и ничего лишнего. Опишу по порядку и по простому, сильно не умничая.
Внутренняя оптимизация сайта для поиска
Первое с чего надо начать – это сформировать список значимых ключевых слов и проранжировать их в порядке значимости. Для этого надо подумать над вашим сайтом с точки зрения того посетителя, которого вы хотите привлечь к себе и понять как он живет в инетрнет, и как он ищет такой сайт как ваш, какое словосочетание он наберет, скорее всего при поиске в первую очередь, во вторую и в третюю и т.д.
В результате вы будете иметь список слов и словосочетаний в порядке их значимости, например:
1. SEO оптимизация
2. раскрутка сайта
3. реклама сайта
4. продвижение сайта в поисковиках
5. оптимизация сайта
6. поисковая оптимизация сайта
7. ... и так далее...
Эти ключевые слова понадобятся вам для ВСЕГО, они просто должны быть в вашей голове, что бы вы не делали с сайтом, и где бы вы о нем ни заявляли.
После этого вы можете составить названия страниц и метатэги (общие для всего сайта, на первую страницу и на другие страницы в отдельности):
!!! - Желательно избегать повторения одного и того же слова по нескольку раз в TITLE и META тэгах. Лучше исключить повторяющиеся слова в словосочетаниях на одной странице и использовать повторяющееся словосочетание в другой странице. Повторения допускать максимум 2 раза, а лучше - избежать полностью!
То что я пишу – это не взято из каких-то книг - это не мои особые математические расчеты... я исхожу в своей логике из того как видит ваш сайт простой пользователь, что его может раздражать, а что смотрится нормально даже если написано одними ключевыми словами. Старайтесь не раздражать своего пользователя лишними повторениями, так как именно на него ориентируются специалисты, которые разрабатывают алгоритмы индексации страниц поисковыми роботыми.
То, что вписано в титл страницы и в мета-тэги – это важно (особенно то, что в тэге title). НО... имеет низкий результат в плане SEO, если нет этих словосочетаний на странице сайта куда они вписаны в других местах.
По этому на страницах нужно использовать те ключевые слова, что у вы придумали выше и храните в голове :).
Рекомендации на этот счет такие:
1. Обязательно используйте заголовки h1, h2 и другие, на страницах сайта. При этом заголовки должны по возможности содержать ваши ключевые слова.
2. Так же важно в тексте продумать использование жирного, курсива, листинга – тэги em, li, strong. (Чтобы понять какие еще – подумайте с точки зрения пользователя, какие тэги упрощают восприятие материала и тем самым увеличивают комфорт посетителя на сайте). С помощью CSS - стилей можно управлять внешним видом этих тэгов, если они как-то нарушают дизайн сайта.
3. Названия ссылок в тексте так же должны использовать ключевые слова – это важно или как минимум параметр ссылки title, например title=”Статьи по SEO-оптимизации”. Данная сборка джумлы позволяет это делать.
4. При возможности включать ключевые слова в названия файлов или URL страниц (в SEO-Joomla сборке эту задачу решает компонент ARTIO Joomsef). Файлы рисунков, например (seo_joomla_logo.jpg, search_engines.jpg), которые встречаются в страницах и в статьях на сайте или в самом дизайне сайта.
Используя эти вещи - советую быть максимально честным, если это фотография кошки, то не называете ее seo_optimization.jpg. Просто не забывайте о такой возможности и усиливайте SEO сайта за счет обычных ссылок, рисунков и файлов.
5. В тэгах
Так же для усиления внутренней оптимизации сайта рекомендуется сделать следующие поправки в структуре сайта, если вы сразу это не сделали:
1. Обязательно наличие карты сайта и ссылки на нее на первой страницы сайта. Будет так же полезно создание Google Site map карты, которая будет отражать все последние обновления на сайте и будет отправлена роботу Google для индексации. Таким образом, вы увеличите быстро количество страниц сайта в индексе поисковых роботов и ускорите их индексацию ими.
2. На страницах вообще желательно чтобы было текстовое содержание, особенно на первой. Можно продумать место для описания вашего сайта на первой странице, где красиво, разбив по бокам описать все его возможности, используя, текст, заголовки, ссылки, рисунки или иконки с учетом наличия в них основных ключевых слов и фраз, которыми могут пользоваться ваши клиенты при поиске.
3. Вы усилите сайт с точки зрения СЕО если найдете возможность расширения его текстового содержания. Вы можете завести раздел интересной информации с публикацией любых статей, которые полностью соответствую тематике вашего Интернет проекта и могли бы быть интересны пользователям сайта. То есть подумайте, какого рода информация оживила бы интерес пользователей и была бы ими охотно прочитана. Количество страниц сайта, так же как и его возраст усиливают SEO. При создании и публикации любой информации желательно быть уверенным, что каждый текст - оригинален и публикуется вами в Интернет впервые. Лучше переработать текст своими словами, чем опубликовать его точную копию, которая уже есть на других сайтах. Поисковые роботы, как и люди, любят новое и оригинальное. Да и довольно странно выглядят те сайты у которых реальное содержимое только на одной кнопке в меню, так как на других практически пусто: на странице контактов только емайл-адрес, а на странице о нас одно предложение: «Мы – самая крутая контора в интернет, которая занимается продвижением сайтов на Joomla».
4. Закомментируйте или совсем уберите ненужные технические тексты в страницах – «страница сгенерирована за 0,002 секунды» - эти надписи мало имеют смысла для оптимизации и для пользователя тоже.
5. Обратите внимание на все элементы и разделы сайта и страницы, которые могут усилить доверие к вам, так как уверен что на это так-же обращают внимание поисковые роботы. Страница контактов должна быть более развернута в своем содержании, адреса и телефоны, карта проезда, скайп контакты и что вы считаете нужным. Это может быть так же страница «О нас», котрая усиливает доверие клиентов к предлагаемому сервису. Иногда для этого создают развернутые описания с фотографиями участников проекта, адресами и историями успеха: “Сайт SEO Joomla на втором месте при поиске по высоко-конкурентному слову Joomla в Яндексе”. На странице «О нас» часто публикуют развернуто историю проекта, фотографии основных исполнителей, что внушает доверие клиенту. Я всегда, перед тем как принять решение платить ли деньги в интернет-магазине, который вижу впервые, захожу на эту страницу, чтобы увидеть – есть ли за этим сайтом реальные люди, к которым я могу каким-то образом прикоснуться.
НА этом остановлюсь, если вы проделаете со своим сайтом то что описано – то уже хорошо для старта, главная идея всего – это держать в голове тот набор ваших целевых ключевых слов что вы составили в начале при любой работе с сайтом – ссылки тексты заголовки, рисунки, дизайн, название файлов, имена страниц и т.п. все эти методики подробно расписаны на разных сайтах.
Внешняя оптимизация сайта за счет ссылающихся страниц с других сайтов
Скажи с кем дружишь и я скажу кто ты, Интернет - это среда общения и елси на меня ссылаются все люди в стране - наверно я президент этой страны, а если все разработчики сайтов на Joomla, наверно я имею к этой системе какое-то отношение…
!!! – внешнюю оптимизацию можно начинать только после того, как оптимизированы страницы сайта, - то есть, проделана та часть, что описана выше.
1. Составьте список ссылок, которые будут вести на ваш сайт с других сайтов. Все эти ссылки должны быть разными, не должно быть одинаковых. Столько сколько вы планируете разместить ссылок на ваш сайт, столько и желательно, чтобы было их вариантов. Иначе если ссылки будут одинаковы, поисковой робот может перестать их учитывать (склеит).
Пример:
* Сборка CMS Joomlа
* Поисковая оптимизация, раскрутка сайта на Joomla CMS
* CMS Joomlа: поисковая оптимизация
* Раскрутка сайта на Joomla CMS
* CMS Joomlа: конструктор сайта, с улучшенной оптимизацией для поисковых систем
* CMS Joomlа: раскрутка и продвижения сайта в Интернет
* CMS Joomlа: лучший движок для раскрутки сайта
* CMS Joomlа: оптимизация сайта для поиска
* SEO Joomla: бесплатная CMS с высокой оптимизацией
* CMS SEO-Joomlа: установка и настройка сайта
* Joomla RE SEO - скачать конструктор сайта
* Joomla RE SEO: модули и компоненты
* Joomla - раскрутка сайта на Joomla CMS
* SEO конструктор сайта
* ... так далее, не поленитесь...
!!! – все эти ссылки должны содержать в себе те ключевые слова, по которым вы планируете подняться при поиске вашего сайта в поисковиках.
2. Сами ссылки желательно должны быть короткими, так как короткие варианты больше любят хозяева сайтов, которым вы будите предлагать размещение своей ссылки.
3. Наиболее удобный и действенный метод – это тот, при котором ссылка на ваш сайт появится на другом сайте и при этом вам не нужно будет размещать ссылку на своем сайте в ответ (один из вариантов – покупка ссылок - можно пользоваться сервисами типа http://www.sape.ru. Методов много и я их в этой статье не описываю.
4. При выборе сайта для размещения ссылки стоит учитывать следующие параметры:
1. Наличие Google PR у ссылающейся страницы (желательно не менее 3-4);
2. Количество внешних ссылок на ссылающейся странице: чем меньше – тем лучше (желательно до 10 максимум).
3. Наличие как минимум индекса цитирования в Яндексе – ТИЦ. Чем больше- тем лучше.
4. Ссылающаяся страница желательно, чтобы была тематики, которая соответствует вашему бизнесу (например, реклама, интернет, программирование, seo оптимизация, продвижение сайтов и тп.)
5. Хорошо так же, если территориально и по языку, сайты, которые ссылаются на вас аналогичны вашему, то есть и в этом плане нацелены на ту же целевую аудиторию.
5. Количество купленных ссылок на других сайтах наращивайте постепенно. Размещайте от 50 до 100 ссылок в неделю – не больше и, в зависимости от бюджета или других возможностей, - увеличивайте в течение 2-3 месяцев.
В процессе этой работы примерно на 2-4 неделю ваш сайт начнет постепенно подниматься при поиске с поисковиков и, если вы разместите достаточно ссылок с высоким PR – то после пересчета Google PR вам будет присвоен ваш PR исходя ссылающихся сайтов.
В результате этой работы, ваши ключевые слова на сайте совпадут со словами которые встречаются в ссылках на него и вы суммируете внешнее и внутреннее SEO сайта, которое и дает результат – трафик и посетителей и выход в топы поисковиков при нужных вам запросах.
Мне кажется для начала - достаточно, про то как более тонко рассчитывать количество внешних ссылок, размещать их и оптимизировать сайт вы найдете в Интернет много информации. Хотя если вы воспользуетесь основными идеями описанными тут, то вы добьетесь успеха. Будьте честны в рекламе, не переборщите с ключевиками – думайте о людях, поисковики о них тоже думают и оценят ваши усилия.
Как раскрутить сайт: поисковая оптимизация сайта
Итак, вы скачали и установили сборку SEO Joomla на свой сервер и теперь можете ей пользоваться для того чтобы сделать поисковую оптимизацию своего сайта.
Опишу по задачам, которые стоят перед оптимизатором, в руках которого сайт на этой сборке Joomla и как он эти задачи может решить:
1. Прописать свое значение тэга названия страницы – Title Название страницы и метатэги. Это важный параметр. В сборке предусмотрены способы менять заголовки на свои – а не те, которые система проставляет автоматически. Вам для этого нужно, создавая страницу любую, зайти на вкладку – «Параметры» этой страницы. Там вы увидите поле «Название страницы». В это поле вводится то оптимизированное для поиска название, которое вы хотите видеть в тегах title страницы, желательно, чтобы оно было кратким и состояло из тех ключевых слов, которые пользователь будет использовать для того, чтобы найти эту страницу при поиске. Ниже есть возможность скрыть название сайта, которое у вас вписано в параметрах глобальной конфигурации сайта. Затем перейдя на вкладку «Метаданные» вы можите изменить мета-тэги. Если все эти поля не заполнить, то у вас на странице будут отображаться те META-тэги, которые указаны в глобальной конфигурации, а вместо заголовка в тегах title появится заголовок страницы.
Поискова я оптимизация заголовков
Этот способ не решает задачи появления заголовка у страниц типа «Главная», ссылок на категории и разделы в виде блога или таблицы и т.п. То есть ряд ссылок в джумле – это ссылки не на страницы сайта. Эта задача решаема тоже. Зайдите в панель редактирования меню, например mainmenu, где находится ссылка на вашу главную страницу и где вы будите создавать ссылки типа блог, таблица. Откройте ссылку на главную страницу, к примеру, и посмотрите ее «Параметры». Там вы увидите аналогичные поля – «Название страницы» и «Скрыть название сайта» и ниже – Мета тэги этой страницы.
оптимизация сайта - ссылки
И так на этом этапе задачи оптимизации используя заголовок страницы и метатэги – решен. Для удобства работы с мета-тэгами в сборку включен компонент Мета-тэг генератор, который упрощает работу с этими данными в страницах сайта.
2. Следующая задача – оптимизация ссылок меню сайта. Очень часто по причине особенностей дизайна или чтобы не нарушать стандарты, нам приходится пункты меню называть словами, которые мало дают плюсов для оптимизации сайта и его раскрутки, например ссылки «Главная», «Новости», «О компании», «Каталог товаров». В SEO сборке включено расширение, для того чтобы вы моги вписать в параметр «title» ссылки то значение, которое будет содержать нужное ключевое слово и сообщит пользователю и поисковому роботу важную информацию. То есть при наведении мышки на ссылку у нее появится расширенное описание, которое имеет значение для раскрутки сайта. Ссылка в меню будет выглядеть так, например:
Форум
Таким образом, мало важное при оптимизации вашего сайта для поиска слово «Форум», приобретает более увесистое значение и релевантность той странице, куда она ведет. Вписать значение ссылки можно в параметрах ссылки при ее создании в административной панели сайта (см. рисунок выше сразу под названием самой ссылки "Описание ссылки")
3. Оптимизация текста страницы. Самые трудно доступные раньше важные для оптимизации сайта места страницы CMS Joomla, сейчас уже доступны и осталось самое важное. Тут я не буду много писать, так как про это уе много написано. Напомню только, что создавая страницу, помните о том чтобы в ней встречались слова, по которым вы хотите чтобы вас нашли ваши клиенты, выделяйте их жирным, курсивом и делайте из них заголовки. Не забудьте при этом что, вставляя рисунки надо прописать им значение “alt=” а при вставке ссылок – значение Title ссылок, в которых честно указать ключевые слова этой страницы. Более важные для поиска ключевики и фразы из ключевых слов должны быть вверху а не внизу страницы и еще 150 тысяч хитростей, которые уже не касаются сборки SEO Joomla. Вы найдете все эти методы оптимизации текста страниц сайта на куче форумов и сайтов, посвященных рекламе в Интернет и продвижению сайтов в поисковиках.
4. В этой сборке содержится компонент карты сайта, которая улучшает скорость индексации страниц, и Компонент – преобразователь ссылок ARTIO Joomsef, который позволяет не только преобразовывать ссылки автоматически, но и создавать свои уникальные ссылки, переименовывать те что уже созданы автоматически и вписывать этим ссылкам свои уникальные title и метатэги.
ИСТОЧНИК
вторник, 2 февраля 2010 г.
Mobile Plugin для Joomla и Drupal
Разработка Mobile Plugin инспирирована самой Nokia. Проект является opensource. На сегодняшней день готовы две версии: для Joomla и Drupal. Скачать Mobile Plugin 0.91 можно здесь.
http://joomla.mobileplugin.net/
Mobilebot 1.0 - мобильная версия вашего сайта для Joomla 1.5x
1. Он может обнаружить iPhone, Blackberry, Android и Opera Mini в отдельности и нагрузка конкретного шаблона для каждого из них.
2. Она имеет два дополнительных пространств поэтому вы можете добавить свои собственные пользовательские мобильные устройства.
3. Вы можете настроить ваш окончательный код HTML с простыми / регулярное выражение замены PHP; это может быть сделано независимо для каждого конкретного устройства.
4. Если обнаружено ни одна из конкретных устройств (или просто иметь один шаблон для всех мобильных телефонов), подключаемый модуль может также выполнять общие мобильных обнаружения и загрузки "общий" Мобильные шаблона, если настроен соответствующим образом.
перевод статьи Jorge Pablos (translate.google.ru)
Как сайт должен выглядеть и вести себя в мобильные устройства сильно отличается от того как он это делает на ноутбуке или на рабочем столе. Мы придумали плагин для Joomla! чтобы сделать его легким для создания экземпляров различных интерфейсов в зависимости от клиентской платформы.
Сайты должны выглядеть & чувствуют родную клиенту platformWe've работает на редизайн сайта, что требует значительно различные шаблоны для портативных компьютеров / ПК и мобильных дисплеев. С одной стороны, мы хотим оптимизировать интерфейс для каждого устройства, а с другой, мы не хотим, чтобы заставить пользователей поддерживать несколько копий каждой страницы. Это было бы противно неэффективны, особенно для сайта на основе Joomla!
Вместо этого, не будет ли иметь красивые всякие пользовательские шаблоны для каждой мобильной платформе и имеют соответствующие выбранным шаблоном автоматически?
Is Born подключаемый модуль
Я начал "Googling" вокруг и в конечном итоге в Joomla Core-Улучшения мобильных секции. Я нашел трех расширениях (хорошо), но все они имеют существенные ограничения (не очень хорошо). Например, один из них требуют Joomla! "Смена основного". Не красиво.
Один плагин в частности захватили мое внимание, PDA-плагин для Joomla 1.5. Этот подключаемый модуль пришел довольно близки к тому, что я искал, потому что 1) она обнаруживает всех популярных мобильных платформ и 2) переключатели Joomla! на указанный мобильный шаблона (т.е., этот шаблон можно также загрузить с Plug-In).
К сожалению, даже если она пришла закрыть еще некоторые недостатки,
* Вы не можете работать с несколькими, независимые устройства / шаблоны с ним (например, вы не можете иметь один шаблон для iPhone, другая для Blackberry, и т.д.).
* Вы не можете сделать пользовательский корректировки окончательного кода HTML на основе устройства обнаружены (например, удалить частности блока DIV для iPhone или конкретный объект элемента для Blackberry, и т.д.).
* Наконец, обнаружение строки не легко настраиваемые с помощью плагина параметры.
Я любопытный человек, поэтому я посмотрел на плагина исходным кодом. Родилась несколько часов спустя немного новых монстров (taddah!): Mobilebot для Joomla 1.5 + Plug-In. Вот изложение того, что этот плагин делает,
1. Он может обнаружить iPhone, Blackberry, Android и Opera Mini в отдельности и нагрузка конкретного шаблона для каждого из них.
2. Она имеет два дополнительных пространств поэтому вы можете добавить свои собственные пользовательские мобильные устройства.
3. Вы можете настроить ваш окончательный код HTML с простыми / регулярное выражение замены PHP; это может быть сделано независимо для каждого конкретного устройства.
4. Если обнаружено ни одна из конкретных устройств (или просто иметь один шаблон для всех мобильных телефонов), подключаемый модуль может также выполнять общие мобильных обнаружения и загрузки "общий" Мобильные шаблона, если настроен соответствующим образом.
Данный плагин использует два метода обнаружения,
1. Сравните User-Agent HTTP заголовков со списком строк (все настраивается)
2. Обнаружение имени субдомена в адресной строке присвоенный Вам именно к этому устройству
Можно даже использовать оба метода одновременно. Вот пример:
Давайте предположим, что вы назначаете субдомен http://iphone.example.com для iPhone шаблон и Вы разрешите обоих методов обнаружения таких устройств в параметрах Mobilebot.
Если вы получаете визита, кто использует iPhone, это то, что происходит:
1. Если пользователь вводит в http://iphone.example.com прямо, то субдомен обоснованное выявление срабатывает, и посетитель получает правильный шаблон. В этом случае, User-Agent обнаружения не учитывается.
2. Если посетитель переходит на сайт, используя http://www.example.com, то субдомен обнаружения не вызывает, но посетитель получает правильный шаблон равно, потому что User-Agent обнаружение включено слишком.
Единственное различие между этими двумя случаями Показаны URL в адресной строке. В первом случае оно покажет http://iphone.example.com, http://www.example.com и во втором случае. Если это не то, что вы хотите, продолжайте чтение.
Вы можете иметь основания держать последовательно показаны URL в адресной строке iPhone посетителя. Например,
* Вы хотите, чтобы получить слово по поводу существования ваш мобильный субдомен.
* Вы просто последовательность Freak (например, ваш покорный слуга) Smile
В любом случае, вы можете достичь этого путем предоставления "Адрес iPhone субдомен" вместе с функцией User-Agent обнаружения. В диалоге настройки, каждая платформа имеет свою собственную "Переадресация на мобильный субдомен параметра".
В такой конфигурации, User-Agent обнаружения используется в качестве вторичного вспомогательные только правильный URL в случае необходимости. В противном случае, перенаправление опция отключена по умолчанию, поскольку он не нужны большинству людей. Однако, если вам это нужно, вы можете включить его легко.
Версия 1.0
Это первая версия плагина поэтому если вы найдете любые вопросы с вашей среде или конкретной конфигурации, пожалуйста, помогите мне исправить их. Мы можем сделать больше вместе!
Нет мобильного шаблон входит в состав этого выпуска. Этот подключаемый модуль имеет основной целью дать вам свободу иметь полностью независимый шаблоны для мобильных устройств. Вы можете начать с "КПК" шаблон, предоставляемых Денис Рябов (aka., физик) с КПК-Plugin (возможно, вам необходимо сделать некоторые поправки к нему).
Используя такой подход, вы можете включить устройство очень конкретные HTML-разметки, не влияя на поведение по умолчанию ваш сайт!
Я надеюсь, этот плагин помогает кто-то там. Это, безусловно, будут полезны для нас в Nearsoft и новый макет сайта мы над этим работаем. Приходите сюда с вашим iPhone примерно через месяц, и вы увидите, что я имею в виду.
Заключительный установке Notes
Если вы предоставите шаблона для конкретного устройства не существует, нет Изменение шаблона выполняется. Это хорошая вещь, например, если вы ошиблись при вводе имени шаблона в плагин в конфигурационных параметров. Ваш сайт не будет перерыв. Оно не будет выглядеть право на это устройство, но оно не сломается.
Поддомен обоснованное выявление требует некоторой дополнительной настройки. Продолжая пример, как http://www.example.com и http://iphone.example.com должен указывать на тот же адрес IP (например, ваш веб-сайт), поэтому вам может понадобиться сделать некоторые конфигурации DNS в первую очередь.
http://jtemplate.ru/plagin-joomla/141-mobilebot-10-joomla-15x.html
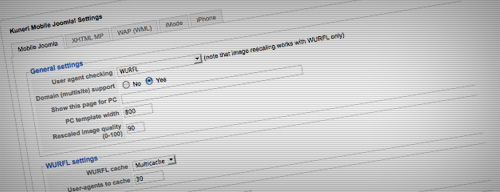
MobileJoomla! — превращаем сайт Joomla в мобильный сайт Joomla
Что они предлагают?
Как там написано, сайт будет совместим со всеми телефонами в мире, в том числе iPhone, смартфоны, iMode и wap.

Просто устанавливается и настраивается. Установили, прочитали инструкцию и можно пользоваться.
Гибкая система параметров и настроек, подготовит ваш мобильный сайт для отображения на любом мобильном устройстве.

Современные методы обнаружения устройств и умные методы адаптации информационного наполнения обеспечивают лучший внешний вид именно на вашем мобильном устройстве.

WURFL интеграция, поддержка новейших устройств. Мгновенное обновление параметров.

Ну и на сладкое:
- Расширенный User Agent Detaction (несколько методов WURFL, Compact WURFL, фиксированный или отсутствует).
- Поддержка Milti site.
- Расширенная адаптация изображения.
- Гибкие параметры настройки макета.
- Перенаправление на поддомен
- Расширенная классификация устройств: XHTML, iPhone, и iMode WAP.
- Специальные шаблоны для каждой категории устройств.
- Разные меню для каждой категории устройств.
- Полностью настраиваемый, за счёт использования различных модулей и шаблонов.
- Совместимость с модулями, компонентами и расширениями Joomla.
Но разработка ещё на альфа-стадии. www.mobilejoomla.com/